افزایش سرعت سایت وردپرس
افزایش سرعت سایت وردپرس با افزونه w3 total cache و cloudflare
سلام به وردپرسی های عزیز.
بیایید با هم از امروز به بعد مثل موشک سایتمان را به سمت موفقیت و اهدامان هدایت کنیم.
برای این کار شما نیاز به یک سایت پر سرعت دارید.
سرعت بخشیدن به وبسایت بعث می شود بازدیدکنندگان بیشتری به سایت شما رجوع کنند و باعث خوش حالی آنها می شود و از این به بعد سایت شما را در ذهن خودشان در اولویت اول قرار می دهند.!
اگر سایت شما سریع و پر سرعت نباشید بالا آوردن و لود کردن محتوا عکس ها و دیگر چیز ها به طول خواهد انجامید و سایت شما کم کم به یک سایت خسته کننده تبدیل خواهد شد و مخاطبان خود را به سرعت از دست خواهد داد.
بنابر این اگر شما می خواهید سرعت سایت خود را بالا ببرید ولی دانش این کار را ندارید ما راهنمای شما خواهیم بود و این دانش را به سادگی به شما خواهیم آموخت.
در این مقاله ی آموزشی ما قصد داریم به شما نشان دهیم که چگونه سرعت بارگزاری سایت خود را به مقدار قابل توجهی پایین بیاوریم آن هم بدون پرداخت حتی 1 ریال.!
ما در این کار از دو ابزار رایگان وردپرس استفاده خواهیم کرد!، افزونه هایی به نام W3 Total Cache و CloudFlare .
ما در این آموزش روش های استفاده از افزونه هارو قسمت به قسمت همراه با تصویر به شما آموزش خواهیم داد.!
افزایش سرعت سایت وردپرس
آموزش تنظیمات افزونه کش وردپرس w3 total cache
حتماً شما فکر می کنید این افزونه مانند افزونه ی های دیگر و فقط باید نصب و راه اندازی شود؟ نه این افزونه دارای تنظیمات پیشرفته ای است که شما می توانید این تنظیمات را متناسب با وبسایت خود تنظیم کنید.
و ما قول می دهیم که این آموزش را با تصاویر زیاد به شما آموزش بدهیم تا به راحتی بتوانید این افزونه را یاد گرفته و آن را در وبسایت خود اجرا کنید.
مرحله 1: نصب و فعال کردن w3 Total cache

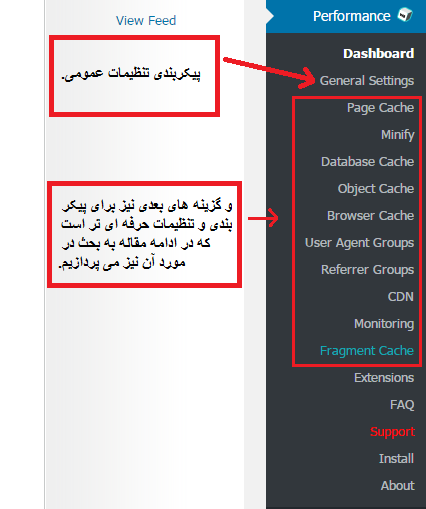
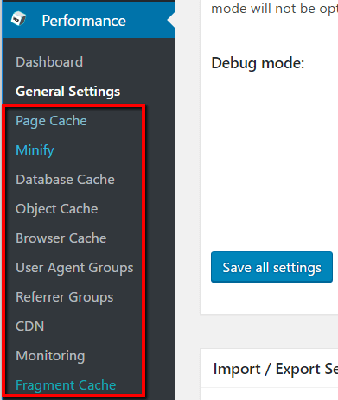
مرحله 2: پیکربندی تنظیمات کلی
اولین قسمت و مهم ترین قسمت برا پیکر بندی و تنظیمات قسمت general setting است. این برگه دارای تمام جزئیات برای یک پیکربندی مناسب است.

ما گزینه ها را از بالا به پایین آموزش و توضیح خواهیم داد.
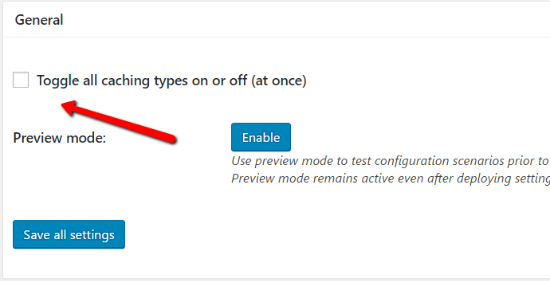
general-1
شما در این قسمت می توانید با گذاشتن تیک این قسمت تمام کار ها را اتوماتیک کنید.
اما ما به بخش هایی نیاز نداریم که فعال باشند پس شما می توانید تیک این قسمت را نزارید تا با هم بتوانیم قسمت های مورد نیاز و اصلی را فعال کنیم.

همچنین با فعال کردن گزینه Preview Mode می توناید هر وقت که یک تغییر را اعمال کردید آن را به صورت پیش نمایش مشاهده کنید.
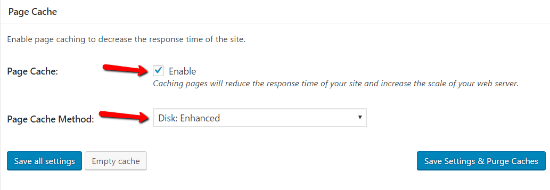
Page Cache-2 – فعال

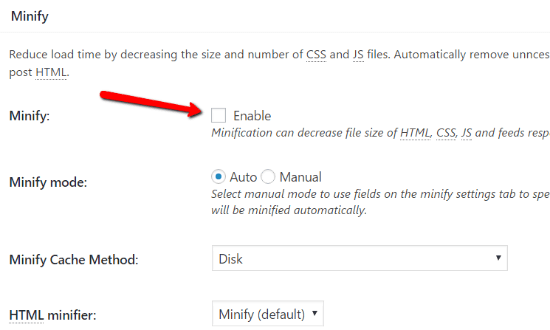
minify-3-غیرفعال افزایش سرعت سایت وردپرس
minify می تواند کد های سایت شما را بدون کم شدن حتی یکی از قابلیت های آن کم کند تا سرعت بالا آمد سایت شما بالا برود.
اما افزونه CloudFlare بهتر از این قابلیت پشتیبانی می کند. پس من توصیه می کنم که این بخش را غیر فعال کرده و آن را به عهده ی افزونه ی CloudFlare بگذارید که در ادامه به آموزش این افزونه نیز خواهیم رسید.

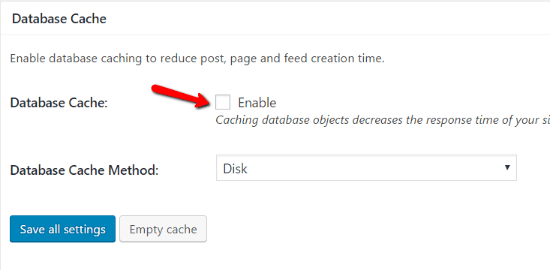
Database Cache-4– غیرفعال
تمام اطلاعات شما از نظیر تصاویر،مطالب و صفحات و هر چیز دیگری در پایگاه داده یا همان دیتابیس شما ذخیره می شود. Database Cache عملکرد پایگاه داده شما را بهبود می بخشد و سرعت لود صفحات ، مطالب ، تصاویر و خوراک سایت شما را پایین می آورد.
اما اگر شما از هاست مشترک یا همان هاست معمولی استفاده می کنید این گزینه را غیر فعال کنید. چون این کار با کار کشیدن از دیتابیش شما می تواند باعث شود که میزان کارکرد CPU هاست بالا رفته و سایت شما را پایین می آورد و از کار می اندازد.
اگر شما یک سرور اختصاصی یا VPS دارید، می توانید آن را فعال کنید.

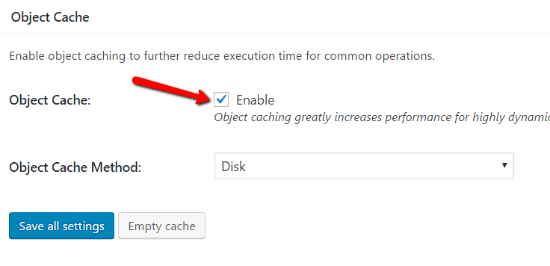
Object Cache-5-فعال
Object Cache یکی دیگر از مواردی است که می تواند یا ممکن است با میزبانی وب به خوبی بازی کند. ارزش تلاش دارد، اما اگر تا به حال متوجه شده اید که داشبورد مدیریت وردپرس شما به آرامی اجرا می شود، ممکن است بخواهید بعدا دوباره به آن بازگردید و آن را غیرفعال کنید.

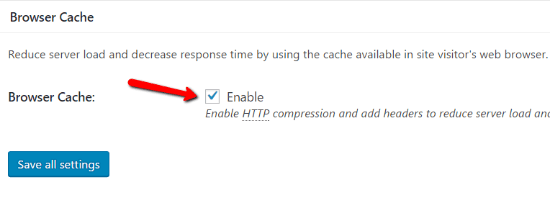
Browser Cache-6 – فعال
کش مرورگر نیز تائسیر بسیاری بر روی سرعت سایت شما دارد. شما با فعال کردن این بخش افزونه تصاویر و بخشی از محتوا را در کش مرور گر بازدیدکنندگان ذخیره میکند تا در دفعات بعدی که وارد سایت می شوند سایت شما با سرعت بالایی برا بازیدکنندگان شما نمایش داده شود.
پس ما توصیه می کنیم که حتماً این بخش را فعال کنید.

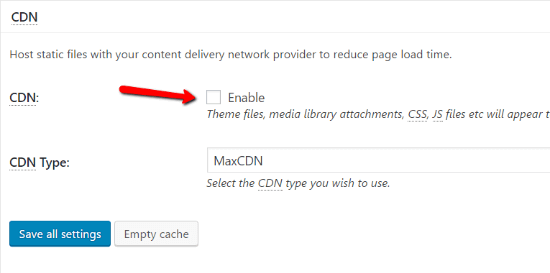
CDN-7 – غیر فعال
این افزونه جای مناسبی برای پیکر بندی CDN نیست. پس این بخش را غیرفعال کنید. نگران نباشید – افزونه CloudFlare دارای پیکر بندی پیشرفته ای برای این موضوع می باشد که در ادامه این آموزش به این قسمت نیز خواهیم رسید.

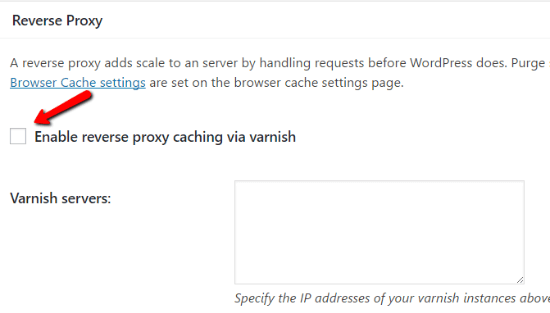
Reverse Proxy-8 – غیرفعال
این بخش یک بخش خوب و مفید است که نیاز به میزبانی هاست خصوصی دارد. که اگه شما دارای هاست خصوصی هستید می توانید این قسمت را فعال کنید.

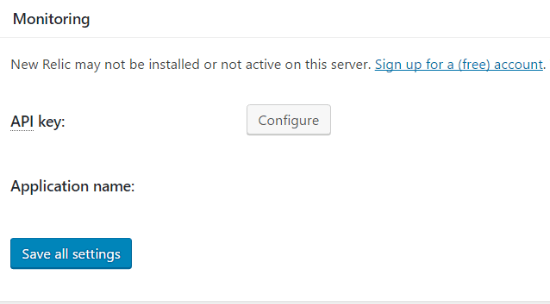
Monitoring-9- بدون اقدام بماند.
شما لازم نیست اقدامی برای این قسمت بکنید آن را نادیده بگیرید و به جلو پیش بروید.

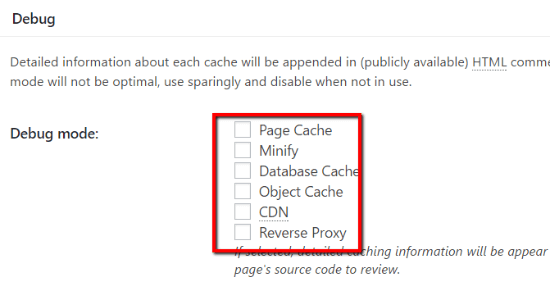
Debug-10 – غیرفعال


مرحله 3: پیکربندی قسمت page cache
1. General
شما مطمئن شوید که در این قسمت تیک این گزینه هارا گذاشته و آن ها را فعال کرده اید.
Cache front page
Cache feeds
Cache Seven if you’re not currently using SSL.
Don’t cache pages for logged in users
شما می توانید هر چیز دیگری را غیر فعال کنید (بدون علامت)
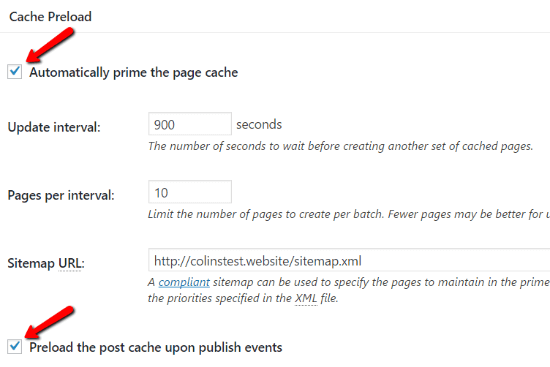
Cache Preload-2
Update interval : 900
Pages per interval: 10
Sitemap URL : لینک واقعی به نقشه سایت شما اگر شما آن را داشته باشید. به طور معمول “yourdomain.com/sitemap.xml” برای اکثر پلاگین های SEO.
Preload the post cache upon publish events : تیک خورده شود.
شما حتی می توانید با خیال راحت همه چیز را در این بخش به عنوان پیش فرض گذاشته و صفحه را ترک کنید.
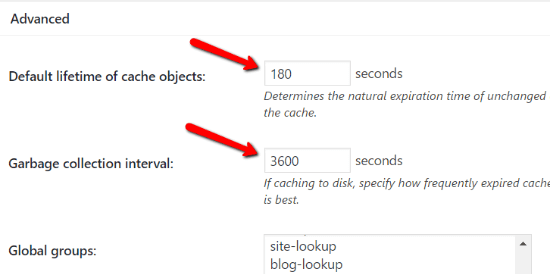
مرحله 4: افزایش سرعت سایت وردپرس پیکربندی Object Cache

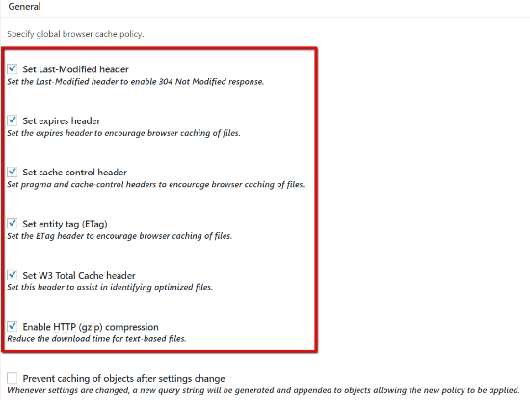
مرحله 5: پیکربندی browser cache
این آخرین پیکربندی شماست!
در تنظیمات عمومی، شما باید برخی از قسمت های اضافی را بررسی کنید. مطمئن شوید که همه این موارد را بررسی می کنید:

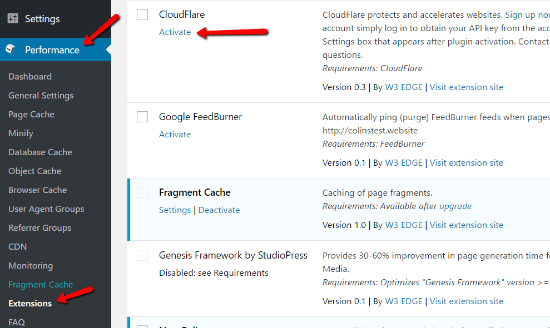
مرحله 6: پیکربندی W3 Total Cache CloudFlare Extension
این بخش آخرین بخش آموزش افزونه W3 Total هست و بعد از این به سراغ آموزش افزونه cloudflare خواهیم رفت.
شما برای گذراندن این قسمت باید به بخش Extensions بروید و Extension به نامCloudFlare فعال یا Active کنید.

این افزونه بعد از فعال شدن به گرفتن یک کد فعال سازی نیاز خواهید داشت. که در ادامه نحوه گرفتن این کد و فعال سازی کامل افزونه را به شما آموزش خواهیم داد.
چگونه CloudFlare را برای وردپرس راه اندازی و پیکربندی کنیم؟
ما از این جا به بعد به آموزش افزونه Cloudflare خواهیم پرداخت که تائسیر عالی بر روی سرعت لود سایت ما خواهد داشت.
پس باما همرا باشید تا با هم افزونه را فعال و شروع به کار با آن کنیم.
مرحله 1: ثبت نام در سایت CloudFlare و ثبت وب سایت خود
به وبسایت Cloudflare سر بزنید و یک حساب کاربری ایجاد کنید.
هنگامی که حساب خود را ایجاد می کنید، CloudFlare از شما می خواهد وب سایت خود را اضافه کنید. فقط دامنه وب سایت خود را وارد کنید و رویScan DNS Records کلیک کنید:

پس از اتمام اسکن، فقط روی Continue کلیک کنید.
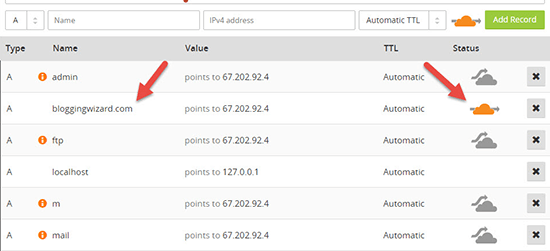
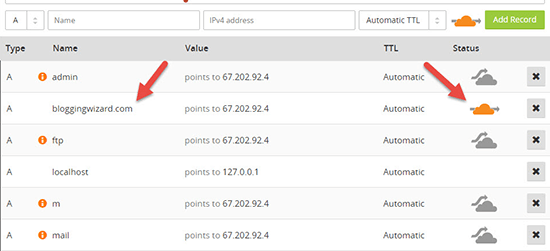
مرحله 2: DNS records خود را تائید کنید.

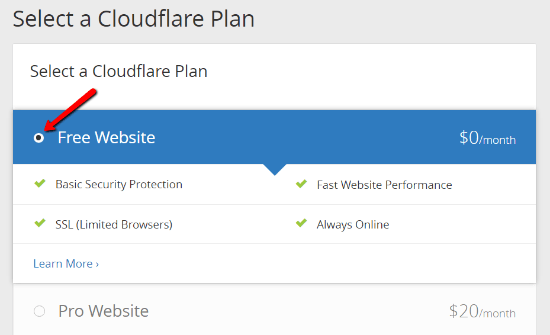
مرحله 3: سطح پلن خود را انتخاب کنید.

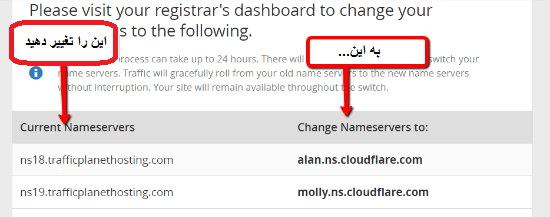
مرحله 4: nameservers های خود را به روزرسانی کنید.

ممکن است این تغییرات 24 ساعت طول بکشد. اما نگران نباشید – سایت شما هیچ خرابی را تجربه نخواهد کرد. به هر حال این بدان معنی است که CloudFlare بعد از تغییر nameservers در عرض 24 ساعت سرعت سایت شما را بسیاری افزایش می دهد.
مرحله 5: فعال کردن CloudFlare در W3 Total Cache
افزایش سرعت سایت وردپرس ، خوب شما که تا اینجا با ما آمده اید فقط چند دقیقه دیگه با ما بمونید تا این آموزش را باهم به اتمام برسانیم.
شما برای فعال کردن افزونه Cloudflare به پیشخوان > performance > بخش Extensions > و روی دکمه تنظیمات افزونه Cloudflare کلیک کنید.
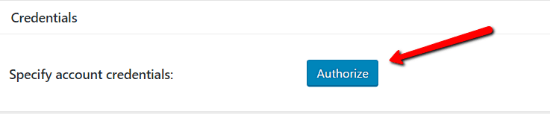
و بعد بر روی دکمه ی Authorize کلیک کنید.

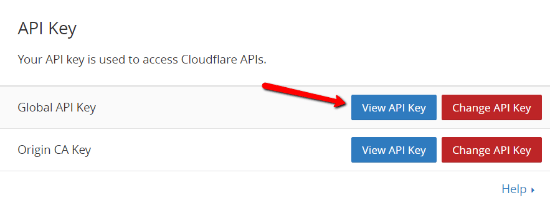
شما بعد از کلیک بر روی این دکمه باید ایمیلی که با اون درسایت Cloudflare ثبت نام کرده اید را وارد کنید. و بعد از اون تپنوبت میرسه به کد فعال سازی شما برای گرفتن کد فعال سازی یا همان API KEY باید وارد اکانت خود در Cloudflare بشید و کد خوب را دریافت کرده و در کادر مربروطه قراردهید.
برای ورود می توانید مستقیماً از این لینک استفاده کنید.

بعد از تائید و فعال سازی کامل افزونه با یک صفحه جدید که تعدادی گزینه دارد رو به رو خواهید شد که در ادامه به بحث درمورد آن خواهمی پرداخت.
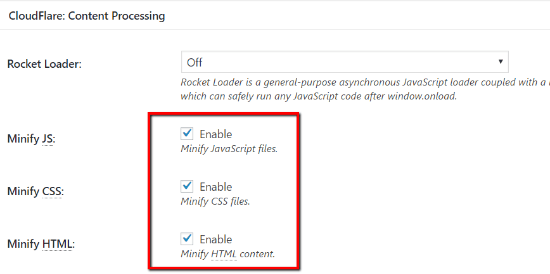
مرحله 6: CloudFlare Minify را فعال کنید
افزایش سرعت سایت وردپرس و حالا رسیدیم به آخرین گام! شما باید در این صفحه تمام سه قسمت را تیک فعال بزنید.:

و همین! تنظیمات خود را ذخیره کنید. و اتمام کار!!.
اگر دلتان خواست می توانید تنظیمات امنیتی SSL را در همین صفحه تنظیم کنید.اما بهتر است آن هارا به طور پیشفرض قراردهید.
موفق باشید





Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars