آموزش امروز،از ساده ترین و ایتدایی ترین بخش هایی هست که تا به حال به اون پرداختیم.هرچند که ارسال یک مطلب جدید در وردپرس ساده تر از اونی هست که داخل یک پست به صورت جداگانه به اون بپردازیم،اما برای هر فردی که به تازگی با سیستمی مشابه وردپرس آشنا شده باشه،همواره بخش هایی وجود داره که شاید گنگ به نظر برسه.بنابراین در این مقاله سعی دارم ابتدا به صورت کاملا ابتدایی بخش های مختلفی که در وردپرس با اونا سروکار دارید رو توضیح بدم .ممکنه که در معرفی بخش های مختلف ،به صورت مختصر به هر یک از قسمت ها بپردازیم .اما نگران نباشید.در پست ها آینده هر یک از این قسمت هارو به صورت مفصل و در پست ها جداگانه بررسی خواهیم کرد.با ماهمراه باشید.
آموزش استفاده از تمامی بخش های پیشخوان وردپرس
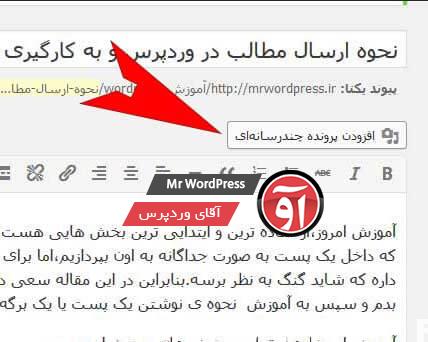
ابتدا به تصویر زیر توجه کنید.در تصویر زیر تمامی بخش های کاربردی در ادیتور وردپرس مشخص شدن:
در تصویر بالا بخش هایی که بیشتر قابل استفادست رو مشخص کردیم.در این تصویر بخش رو با عنوان ویرایش url میبینید.قبلا درباره ی url صحبت کردیم،مثلا افزونه تبدیل پیوند یکتا فارسی به انگلیسی نمونه ای از اوناست در آینده هم به صورت مفصل به اون میپردازیم.
افزودن پرونده های چندرسانه ای هم بخشی هست که با کلیک بر روی اون می تونید عکس هایی که مربوط به پست شماست رو در سایت آپلود کنید.
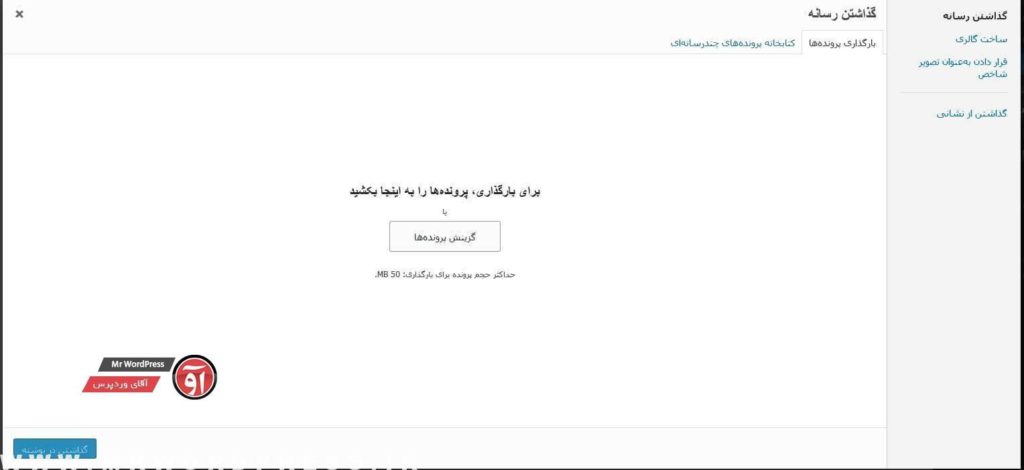
در تصاویر زیر نحوه ی کار رو می تونید ببینید:
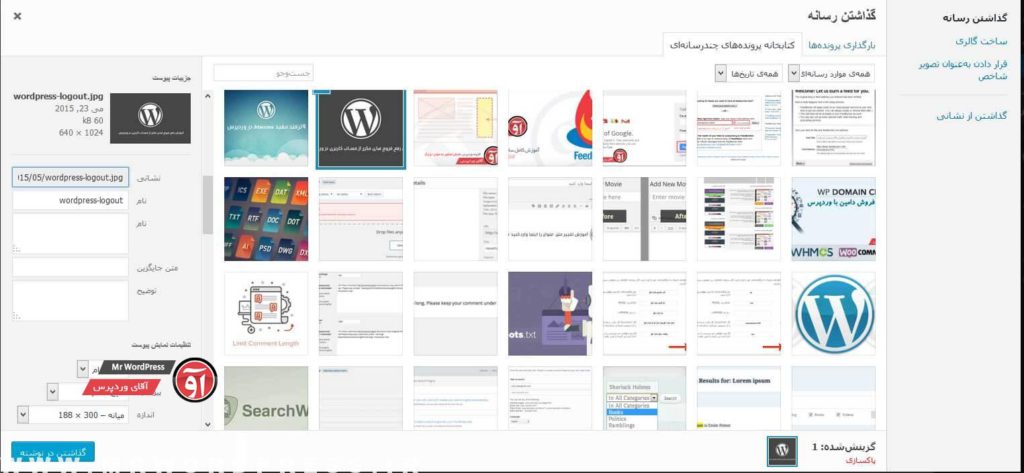
بعد از این که طبق تصاویر بالا تصویر مورد نظرتون رو از کامپیوتر داخل وردپرس آپلود کردید با بخشی به شکل زیر مواجه میشید:
در شکل بالا میبینید که ستونی در سمت چپ وجود داره که نام عکس و نام جایگزین اون،چیدمان و ساز عکس رو تعیین می کنه.در این قسمت بهتره که به جای نام اصلی تصویر،نام مشخص،مثل نام مطلبتون رو قرار بدید.اهمیت این موضوع زمانی مشخص میشه که کاربری تصویری رو مرتبط با مطلب ارسالی شما جست وجو کنه.پس در سئوی سایت تاثیری به سزایی داره.در قسمت اندازه،در صورتی که مایل هستید اندازه عکس رو تغییربدید اندازه رو وارد کنید و در قسمت چیدمان مشخص می کنید که تصویر در وسط،سمت چپ یا راست قرار بگیره.
در ادیتور وردپرس قسمتی به عنوان دیداری/متن وجود داره.این بخش به صورت پیش فرض بر روی دیداری قرار گرفته و همون طور که میبینید نوار ابزار در قسمت دیداری با متن متفاوته.در قسمت متن کدهای HTML رو هر اون چه مربوط به اونه رو مشاهده می کنید.
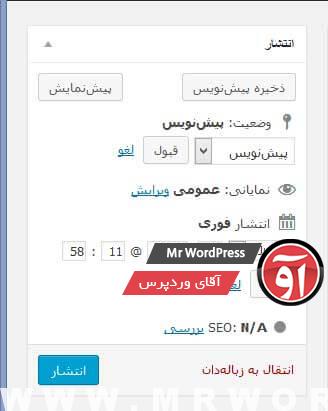
بخش دیگه ای که در ادیتور وردپرس میبینید،ستون سمت چپ با عنوان انتشار و جزییات مربوط به اونه.به تصویر زیر دقت کنید:
طبق تصویر بالا بخشی وجود داره که به صورت منوی کشویی هستش.در این بخش دو گزینه به نام پیش نویس و برای بازبینی وجود داره.که در اسکرین بالا به روی پیش نویس قرار گرفته.بخش پیش نویس که مشخصه و برای ادیت مطلب در دفعات بعدیه.بخش بعدی که برای بازبینی هستش زمانی مورد استفاده قرار میگیره که فردی به عنوان مهمان،و یا نویسنده ای در سایت شما فعالیت داشته باشه و نیاز باشه که قبل از انتشار هر مطلب شما روی مطلب نظارت داشته باشید.
بخش نمایانی هم دارای سه قسمته:عمومی،خصوصی و رمزدار
بخش عمومی برای نوشته های معمول شماست و بخش خصوصی برای افرادی هست که در سایت عضو شده باشن و یا ادمین و نویسنده سایت باشن.قسمت رمز دار هم برای تعیین یک پسورد برای هر مطلبه و افرادی که رمز رو بدونن می تونن به مطلب دسترسی داشته باشن.
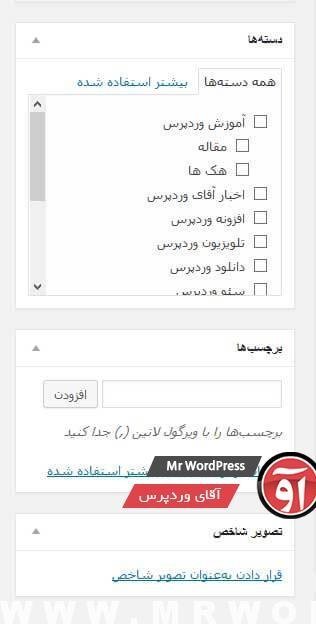
قسمت بعدی که در پیشخوان میبینید،در پایین ستون انتشار و با عنوان دسته ها و برچسب ها و تصویر شاخص هستن.به تصویر زیر نگاه کنید:
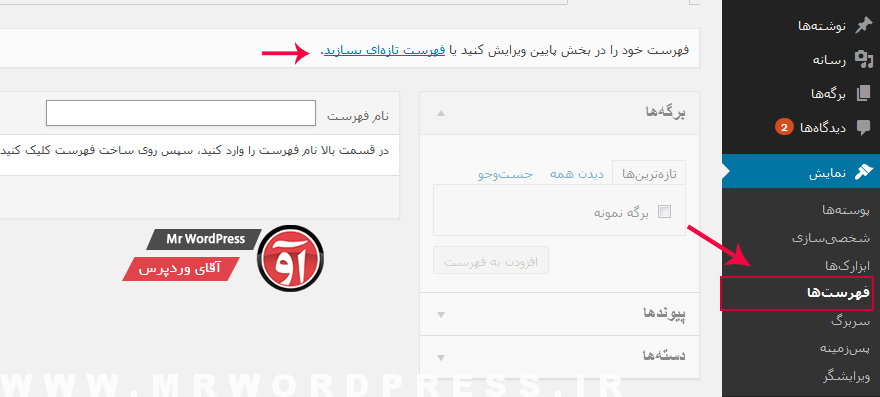
در تصویر بالا به نام دسته ها وجود داره.دسته هارو می تونید از طریق منوی اصلی در سمت راست و قسمت فهرست مطابق با شکل زیر بسازید و اضافه کنید:
در ادامه مباحث مطلبی مفصل پیرامون دسته بندی و فهرست ها در وردپرس خواهید خوند.
بخش بعدی برچسب های شماست.برچسب ها یا تگ هاست.برچسب ها به عنوان نشانه های هر مطلب در سایت شماست.با استفاده از تگ های هر مطلب،گوگل کلمه ی جست وجو شده رو بر اساس الگوریتم هایی که داره با نوشته های سایت شما تطبیق میده.توجه داشته باشید که برچسب های با کلمات کلیدی موجود در هر مطلب متفاوت هستن.اما خب معمولا هر یک از کلمات کلیدی به کار برده در یک پست رو به صورت برچسب قرار میدن تا جست وجو بهتر صورت بگیره.برچسب ها نقش مهمی در بهینه سازی سایت ها ایفا می کنن.
قسمت بعدی تصویر شاخص شماست.تصویری که به عنوان نماینده ی هر پست در صفحه ی اصلی سایت قرار میگیره.تصویر هر مطلب اهمیت بالایی در جلب مخاطب داره.تصاویر باید با کیفیت باشن و در هنگام بارگذاری از کیفیتشون کاسته نشه.در انتخاب سایز تصاویر دقت داشته باشید و توجه داشته باشید که مرتبط با همون مطلب تصوصیری رو به کار میبرید.افزونه های وردپرسی بسیاری برای داشتن تصاویر بهینه و مناسب در وردپرس وجود داره.در آینده به بررسی اونا خواهیم پرداخت.
نکته:در صفحه ی مربوط به ادیتور وردپرسفدر بخش پایینی ممکنه تب های جدیدی هم بسته به افزونه های مورد استفاده شما قرار بگیره .به عنوان مثال اگر شما از افزونه ی SEO BY YOAST استفاده کنید فیلد جدیدی به قسمت پایین اضافه خواهد شد.
پیروزباشید
منبع:آقای وردپرس