
با سلام خدمت تمامی دوستان و کاربران عزیز!
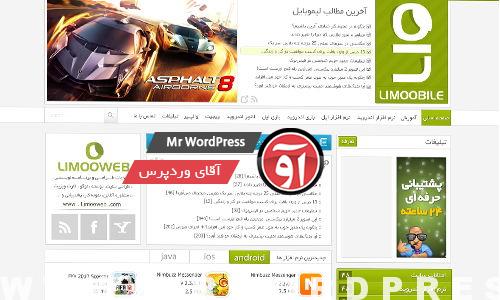
امروز طی صحبت هایی که با جمعی از مدیران شرکت (لیمووب) داشتیم به دلیل سیاست های کاری تصمیم بر این شد که قالب فعلی و اختصاصی سایت لیموبایل رو بصورت کاملا رایگان در اختیار وردپرسی های عزیز قرار بدهیم. از آنجایی که این قالب از ابتدا بصورت اختصاصی صرف سایت لیموبایل طراحی شده است بیشتر برای سایت های موبایل ، دانلود یا حتی گالری عکس کاربرد دارد ، البته بقیه وردپرسی ها هم اگر کم و بیش به کد نویسی آشنا باشند به راحتی می توانند این قالب را برای سایت خودشان ست نمایند.
افزونه های مورد نیاز:
افزونه آمارگیر wpstatistic ( دانلود از اینجا )
افزونه بازدید Post View ( دانلود از اینجا )
افزونه بارکدخوان QrCode ( دانلود از اینجا )
افزونه شماره صفحات WP PageNavi ( دانلود از اینجا )
افزونه نمایش آی دی دسته Show ID ( دانلود از اینجا )
زمینه های دلخواه اختیاری:
- زمینه با نام english و مقدار = ( عنوان انگلیسی مطلب )
- زمینه با نام dl و مقدار = ( لینک دانلود )
- زمینه با نام size و مقدار = ( حجم لینک دانلود )
- آموزش استفاده از زمینه های دلخواه ( اینجــــا )
آموزش ست کردن قالب برای سیستم وردپرس:
:: اسلایدر:
اسلایدر فعلی تصاویر آخرین 5 نوشته سایت رو نشان می دهد که برای تغییر می توانید فایل Header.php را باز نموده به خط 103 رفته و تغییرات زیر را اعمال کنید.
<?php $my_query = new WP_Query(‘showposts=5&cat=1′);
- متغییر shoposts = تعداد اسلاید ها
- متغییر cat = آی دی دسته مورد نظر
:: منو های زیر هدر:
جهت اعمال تغییر به فایل header.php خط 143 تا 152مراجعه کنید.
:: منوهای سمت راست:
جهت اعمال تغییر به فایل right.php خط 24 مراجعه کنید.
<h3><strong>عنوان شماره یک</strong>
<small>
<?php $cat1=1;
- برای تغییر منوی اول در کد بالا عنوان دسته خود را داخل تگ strong وارد نمایید
- به جای عدد 1، آی دی دسته مورد نظر خود را وارد نمایید تا تعداد مطالب و زیر دسته ها نمایان شود.
- برای بقیه منو ها نیز همین کار را تکرار نمایید.
:: بلوک جدیدترین ها ( بصورت tab ):
جهت شخصی سازی این قسمت به فایل center.php خط 59 به بعد مراجعه کنید. البته این نکته رو یادآور بشم که درسایت خود ما این قسمت از 3 تب تشکیل شده است که هر تب 12 مطلب آخر از دسته مورد نظر را با استفاده از زمینه های دلخواه نشان می دهد که چون زمینه های دلخواه در هیچ سایتی یکسان نیست به همین دلیل کد بصورتی تغییر یافتند که عکس شاخص، عنوان و بازدید نشان داده شود.
- برای تغییر دادن نمایش مطالب دسته مورد نظر به خط 72 مراجعه کنید و در متغیر category آی دی دسته مورد نظر خود را وارد کنید.
- این کار را برای سه تب دیگر نیز اعمال کنید.
- دو بلوک دیگر نیز در فایل index.php وجود دارند که آنها را نیز می توانید به همین ترتیب شخصی سازی نمایید
- عنوان بلوک ها را نیز می توانید بصورت دستی از همین قسمت تغییر دهید
درصورت بروز هرگونه مشکل در قسمت نظرات همین مطلب مشکل خود را مطرح نمایید. در اسرع وقت به آن پاسخ داده خواهد شد.








بسیار عالی
لینک دانلود خرابه
ممنون از اطلاع رسانی . جایگزین شد . با گوشی لینک رو جایگزین کردم .امیدوارم کار کنه . به باکس بالا میتونید مرااجعه کنید
خواهش میکنم خوشحالیم بازدید کننده ای چون شما داریم .
موفق باشید
خواهش میکنم .