گاهی اوقات ممکن است برنامه خاصی برای فروش محصولات فروشگاه خود در نظر بگیرید ، مثلا تصمیم داشته باشید برای هر محصولی (یا هر د) که در فروشگاه دارید یک تخفیف قرار دهید . اینکار در پلاگین EDD وردپرس بصورت کاملا ساده و حرفه ای قابل انجام است که ما در ادامه این مطلب به برسی قسمت “کد های تخفیف” در این پلاگین خواهیم پرداخت .
مدیریت کدهای تخفیف افزونه دانلود به ازای پرداخت وردپرس Easy Digital Downloads
مدیریت کدهای تخفیف افزونه دانلود به ازای پرداخت وردپرس :
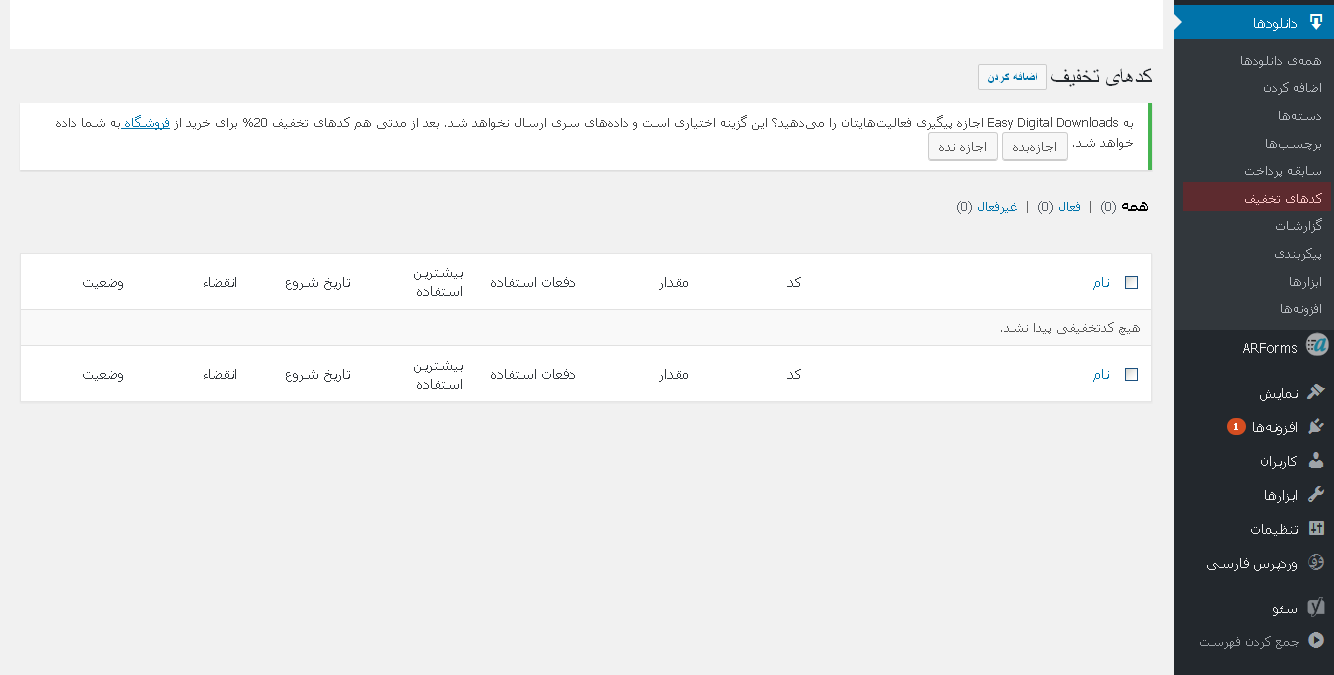
بسیار خب همانطور که در تصویر زیر مشاهده میکنید برای دسترسی به این قسمت باید وارد پیشخوان مدیریت سایت وردپرسی شوید و از منوی سایت به مسیر ” دانلود ها > کد های تخفیف بروید ” درست مثل آنچه که در تصویر زیر مشاهده میکنید .
حال همانطور که در تصویر بالا مشاهده میکنید با رفتن به قسمت “کد های تخفیف” یک پنجره برای شما باز میشود که شامل تمامی کد های تخفیفی که تاکنون ایجاد کرده اید خواهد بود (البته ما هنوز هیچ کد تخفیفی ایجاد نکردیم و به همین دلیل هیچ کدی نمایش داده نشده است) که اطلاعاتی شامل مقدار ،دفعات استفاده ،بیشترین استفاده ،تاریخ شروع ،انقضاء و وضعیت را به شما نمایش می دهند .
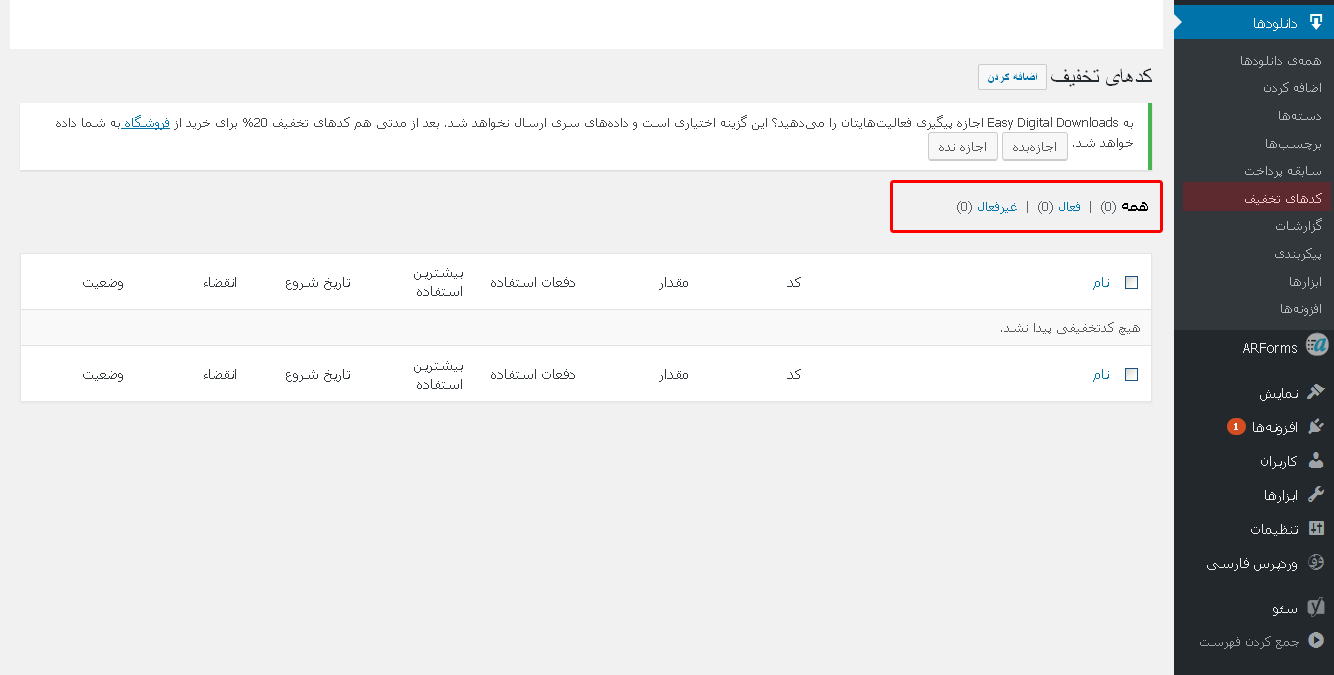
همانطور که در تصویر زیر مشاهده میکنید در این پنجره دقیقا زیر عنوان کد های تخفیف سه زبانه ” همه ، فعال و غیرفعال ” برای مدیریت قوی شما روی این پلاگین تعبیه شده است .در پایین تر اندکی از عملکرد و کاربرد هرکدام از این 3 زبانه برای شما خواهیم گرفت .
همه : این زبانه تمامی کد های تخفیفی که تاکنون روی سایت برای محصولات فروشگاه ایجاد کرده اید را به ترتیب جدید به قدیم برای شما به نمایش خواهد گذاشت که در حالت عادی زمانی که وارد پنجره کد های تخفیف شوید این زبانه بصورت پیش فرض برای شما نمایش داده خواهد شد .
فعال : در این زبانه تمامی کد های معتبری که روی سایت در حال حاضر فعال هستند و مشتریان میتوانند از آنها استفاده کنند نمایش داده خواهند شد .
غیر فعال : در این زبانه تمامی کد های تخفیفی که منقضی و یا لغو شده اند نمایش داده خواهند شد ، لازم به ذکر است اگر کد تخفیفی غیر فعال شده باشد میتوانید آن را فعال کنید . همچنین اگر کد تخفیفی منقضی شده باشد نیز میتوانید آن را تمدید کنید .
همانطور که می دانید این گزینه ها بعنوان فیلتری خودکار در اختیار صاحب مشتری است تا بسیار راحت و آسان بتواند روی کد های تخفیف مدیریت لازمه را داشته باشد .
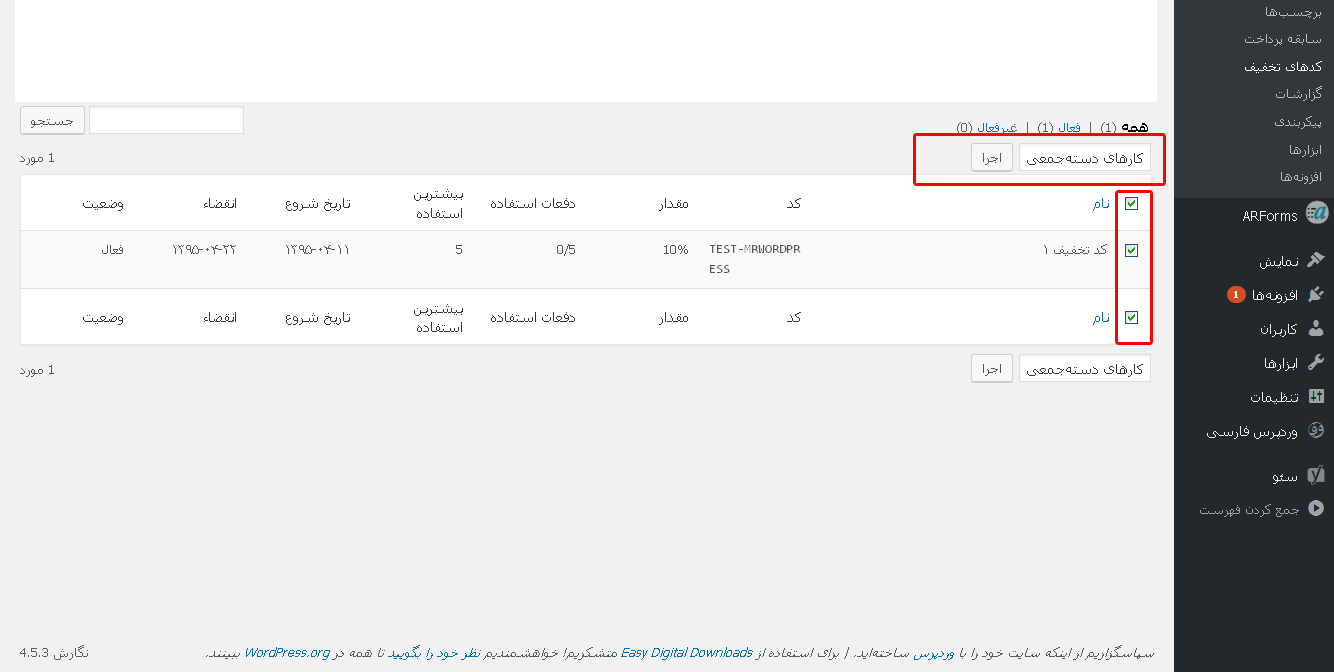
در زیر این زبانه ها شما یک منوی کشویی مشاهده میکنید که ما آن را برای شما در تصویر زیر مشخص کرده ایم . این منوی کشویی به شما اجازه خواهد داد تا اقداماتی نظیر ” فعال کردن ، غیر فعال کردن و همچنین حذف کردن ” را بصورت کلی روی همه ی کد های تخفیف یا برخی (با فعال کردن چک باکس مربوط به هر کد که مد نظر دارید) از کد های تخفیف اعمال کنید .
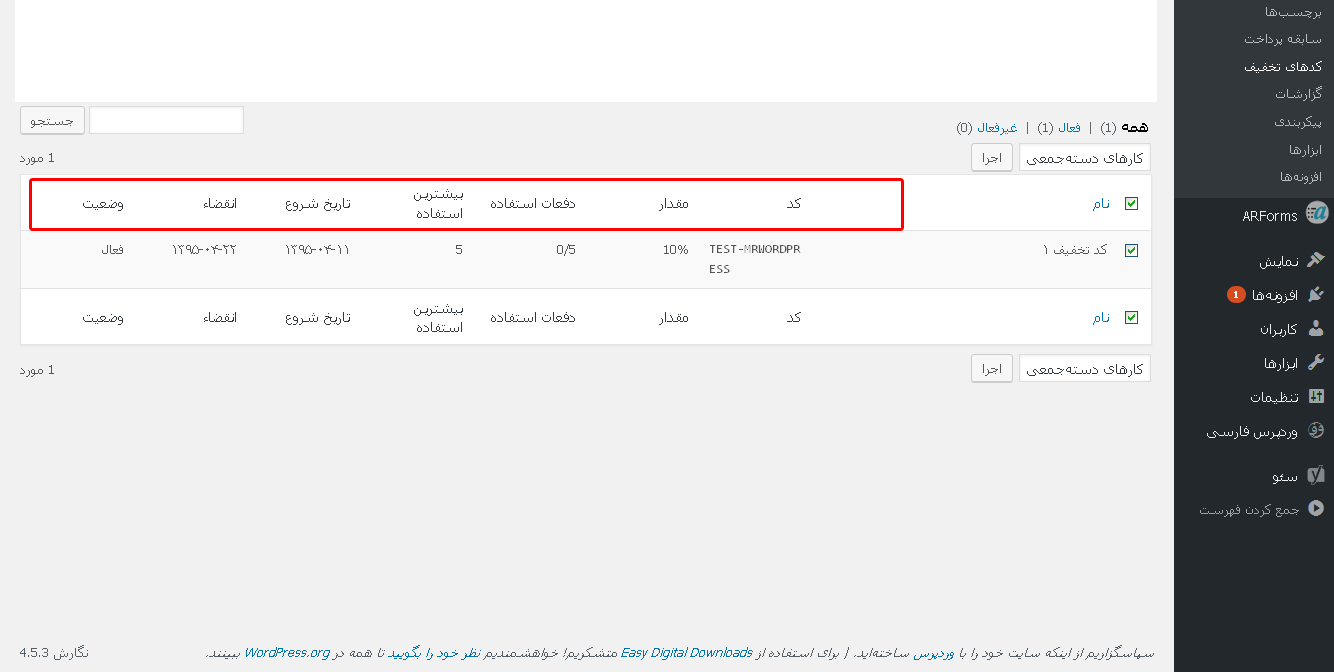
بسیار خب ، حالا اگر کمی بیایید پایین تر باکس مربوط به کد های تخفیف را مشاهده خواهید کرد که شامل ستون های ” نام ، کد ، مقدار ، دفعات استفاده ، بیشترین استفاده ، تاریخ شروع ، انقضاء و وضعیت ” می باشد (دقیقا تصویر زیر)
اگر بخواهیم در مورد هرکدام از ستون ها برای شما مختصر توضیحی بدیم باید به ترتیب زیر عرض کرد :
نام : در این ستون نام هر کد تخفیف را مشاهده می کنید (نام کد ها توسط صاحب فروشگاه تعیید میشوند) . همچنین لازم به ذکر است زمانیکه شما ماوس را روی هر کد تخفیفی ببرید برای شما 3 گزینه بنام های “ویرایش ، غیر فعال ، حذف” نمایان خواهد شد که میتوانید آن کد را بنا به آنچه که مد نظرتان است ویرایش یا غیر فعال یا حذف کنید .
کد : در این ستون کد مربوط به آن تخفیف را مشاهده می کنید (کد تخفیف نیز توسط صاحب فروشگاه تعیین میگردد / به مانند آنچه که در تصویر بالا ملاحضه میفرمایید ما انتخاب کردیم)
مقدار : بیانگر این است که هر کد تخفیف شامل چند درصد تخفیف خواهد بود (البته در حین ساخت کد تخفیف میتوانید گزینه قیمت ثابت را انتخاب کنید و بصورت درصد نباشد ، اما معمولا فروشگاه ها بصورت درصد تنظیم می کنند)
بیشترین استفاده : در این قسمت یک عدد نمایش داده میشود که در حین ساخت کد تخفیف مدیر فروشگاه آن را عیین میکند که بطور مثال هر کاربر بتواند حداحثر 5 بار از فلان کد تخفیف استفاده کند .
تاریخ شروع : خب این که واضح است ، یعنی تاریخ زمان ساخت کد و فعالسازی آن را روی سایت نمایش می دهد .
انتقضاء : در این باکس زمان منقضی شدن یک کد تخفیف برای شما نمایش داده میشود . (لازم به ذکر است در حین ساهخت کد های تخفیف شما میتوانید تاریخ شروع و پایان را تعیین کنید)
وضعیت : در این ستون وضعیت کد که شامل فعال بودن یا غیر فعال بودن یا … است به مدیر فروشگاه نمایش داده خواهد شد .
نتیجه ی پایانی این مقاله آموزشی :
طی این مقاله شما بصورت کامل با پنجره ی مربوط به کد های تخفیف در پلاگین EDD وردپرس آشنا شدید . لازم به ذکر است که ما در مقاله ی بعدی میخواهیم نحوه ی ساخت یک کد تخفیف در این پلاگین را به شما آموزش بدیم . پس پیش نهاد میکنم از هم اکنون منتظر مقاله ی بعدی که به زودی روی سایت منتشر خواهد شد ، باشید .
موفق باشید .







Visitor Rating: 1 Stars
Visitor Rating: 1 Stars
Visitor Rating: 5 Stars