تا به اینجای سری آموزشی ووکامرس به برسی تنظیماتی که به شما برای راه اندازی یک فروشگاه آنلاین کمک می کند پرداخیتم. اما طی مقاله امروز هدف پرداختن به بخش مربوط به ایمیل ها می باشد، شما میتوانید ایمیل های فروشگاه را برای مطلع شدن از پرداختی های مشتریان برای محصولات فروشگاه و همچنین برای مطلع شدن از اقدامات و رفتار مشتریان برای خرید محصولات فروشگاهتان تنظیم نمایید (درواقع از طریق ایمیل میتوانید از اقدام مشتریان برای خرید مطلع شوید).
شما به راحتی میتوانید در ووکامرس برای هر بخش اعم از “سفارش جدید، سفارش لغو شده و…” قالبی با رنگی دلخواه ایجاد و تنظیم کنید که این خود میتواند گام مهمی برای صاحب یک فروشگاه آنلاین بشمار رود.
تنظیمات ایمیل در افزونه ووکامرس
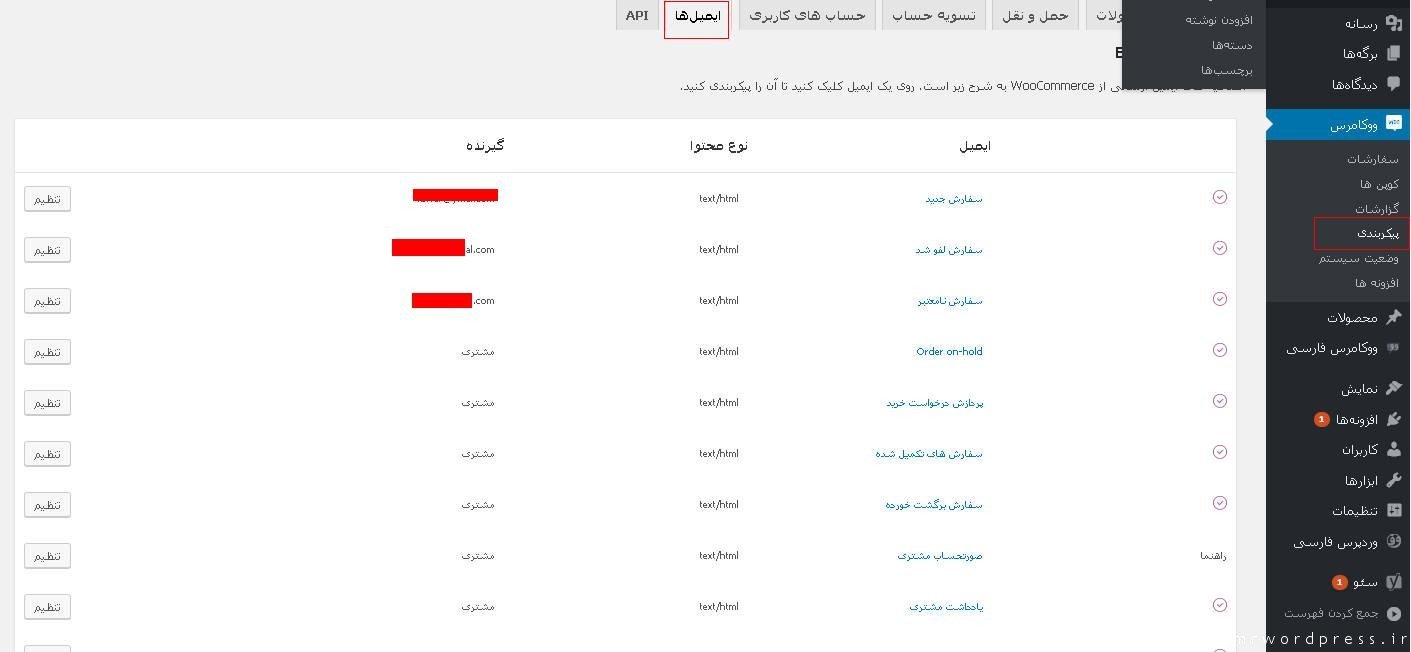
طبق روال برای ورود به برگه تنظیمات ایمیل ووکامرس مدیر فروشگاه(سایت وردپرسی) باید وارد پنل مدیریت وردپرس شود و از منوی سمت رایت به مسیر ” ووکامرس > پیکربندی > ایمیل ها ” برود. در اینجا برای شما صفحه ای جدید با گزینه هایی برای تنظیمات ایمیل به نمایش در خواهد آمد .(مطابق با تصویر زیر)
در این بخش از تنظیمات زیربخش هایی بنام های ” اطلاعیه های ایمیل، پیکربندی ارسال ایمیل ” وجود دارد که هرکدام برای خود شامل گزینه هایی هستند که در ادامه به برسی آنها خواهیم پرداخت .
تنظیمات فرستنده ایمیل
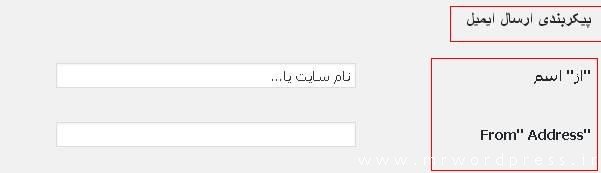
همانطور که در تصویر زیر هم مشاهده میکنید شما از طریق این بخش قادر خواهید بود تا اقدام بهویرایش نام و آدرس ایمیل کنید!
در کادر “اسم” باید یک عنوان برای ایمیلی که جهت اطلاع رسانی به مشتریان ارسال میشود وارد نمایید . این نام میتواند نام سایت شما باشد و یا … .
از آدرس: در این باکس باید شناسه ایمیل خود یا ایمیل رسمی سایتتان را وارد نمایید. ایمیل های ارسالی به مشتریان بصورت پیشفرض از سمت این شناسه ارسال میشوند که این ایمیل برای مشتریان شما به نمایش درخواهد آمد.
پس اگر هر زمانی مشتری اقدام به سفارش و خرید یک محصول از فروشگاه آنلاین شما کند یک ایمیل برای وی ارسال میشود.
قالب ایمیل
شما میتوانید قالب هایی برای ایمیل های فروشگاه خود بصورت سفارشی با هر رنگی که مایل هستید ایجاد کنید! شما میتوانید از رنگ های مشابه با قالب فروشگاه خود استفاده کنید.
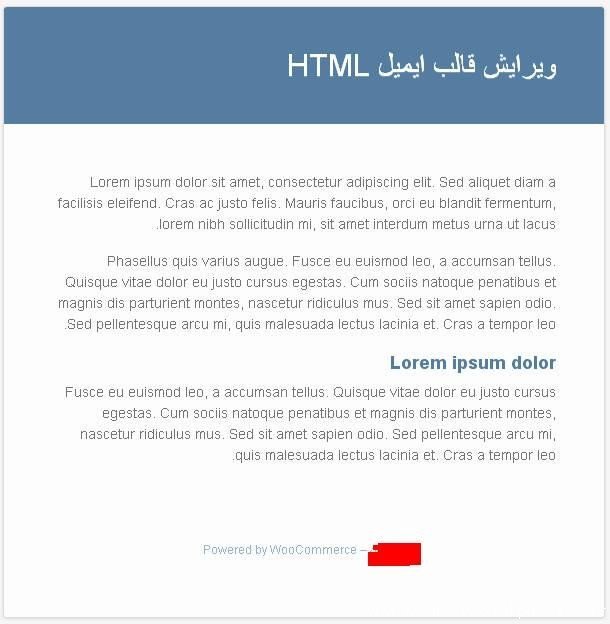
در تصویر زیر مشاهده میکنید که اگر روی گزینه “This section lets you customize the WooCommerce emails. Click here to preview your email template.” کلیک کنید شما میتوانید پیش نمایشی از ایمیل ارسالی فروشگاه داشته باشید.
اجازه بدید به ویرایش این قالب ایمیل بپردازیم!
الگوی ایمیل
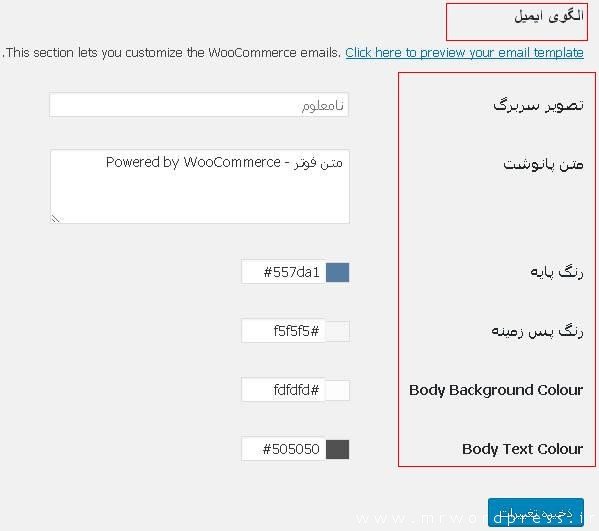
همانطور که در تصویر زیر میبینید شما میتوانید این قالب ایمیل را ویرایش کنید و آن را مطابق با میل و سلیقه ی شخصی خود در بیاورید، برای اینکار گزینه هایی در اختیار شما قرار میگیرد(مطابق تصویر زیر) که در ادامه به معرفی آنها می پردازیم!
تصویر سربزگ
اولین گزینه در این قسمت تصویر هدر است که در تصویر بالا هم مشاهده میکنید، همانطور که از نام این گزینه معلوم است شما میتوانید یک تصویر را در بالای ایمیل قرار بدید که میتواند شامل آرم فروشگاه شما باشد و یا تبلیغات فصلی شما باشد و یا …
برای اینکه تصویری را در بالای ایمیل فروشگاه خود قرار دهید تنها بایستی تصویر مد نظرتان را در جایی(به مانند کتابخانه وردپرس) آپلود کنید و لینک مربوط به آن را در این باکس قرار دهید.
اما چگونه باید یک تصویر را در کتابخانه وردپرس سایت آپلود کنید؟!
- از داشبورد سایت به مسیر “رسانه > کتابخانه > اضافه کردن” بروید.
- در اینجا یک تصویر را که از پیش تعیین کردید و روی کامپیوترتان است را برای آپلود انتخاب کنید و اقدام به آپلود آن روی هاست نمایید.
- پس از اتمام آپلود تصویر ، لینک تصویر یا همان url مربوط به آن را کپی کنید و آن را در باکس مربوط به “تصویر سربرگ” قرار دهید.
حالا اگر تغییرات را ذخیره کنید و پس از آن اقدام به مشاهده پیش نمایس قالب ایمیل کنید، میبینید تصویر انتخابی شما در بالای قالب ایمیل به نمایش درخواهد آمد(دقیقا به مانند تصویری که در بالاتر از پیش نمایش قالب ایمیل برای شما قرار داده بودیم).
متن پاورقی یا پانوشت ایمیل:
در پایان ایمیل(پایان قالب) میتوانید متنی را وارد کنید، این متن به اختیار شما میتوانید هر چیزی باشدف از نام سایتتان گرفته تا توضیحاتی پیرامون فروشگاه و … .
و اما چهار گزینه بعدی مربوط به رنگ های قالب ایمیل می باشد که میتوانید رنگ ها را با وارد کردن مقدار هگز رنک (کد رنگ ها) تغییر دهید. در اینجا اینکار به سادگی قابل انجام و اعمال می باشد.
رنگ پایه:
برای انتخاب رنگ پایه تنها کافیست روی باکس مربوط به این قسمت کلیک کنید تا پنجره ی رنگ ها برای شما نمایش داده شود(به مانند تصویر زیر) پس از آن میتوانید رنگ دلخواه خود را انتخاب کنید و با یک کلیک روی هر قسمت از رنگ، کد هگزار آن در کادر نمایان میشود و تمام.
رنگ پس زمینه:
رنگ پس زمینه ایمیل ها را هم میتوانید به مانند آنچه که برای گزینه ی قبلی ذکر کردیم اقدام به تغییر دهید، در حالت پیش فرض رنگ #f5f5f5 برای این قسمت قرار داده شده است که به دلخواه خود میتوانید آن را تغییر دهید.
رنگ بک گراند یا همان بدنه:
این رنگ هم تها با یک کلیک ساده روی باکس مربوط به کد هگزا قابل تغییر است، رنگ بک گراند در حالت پیش فرض #fdfdfd در نظر گرفته شده است.
رنگ بدنه متن:
شما میتوانید رنگ متن نوشته های ایمیل را که در حالت پیش فرض به رنگ مشکی و با کد هگزای است را به رنگ دلخواه خود تغییر دهید، تنها کافیست روی باکس مربوطه یک کلید ساده کنید و رنگ دلخواه خود را تغییر دهید. در زیر مشاهده میکنید که ما رنگ مشکی متن ها را به رنگ قرمز تغییر داده ایم.
و اما،
در مقاله ی بعدی سعی میکنیم به شما نحوه ی تغییر و ویرایش قالب های ایمیل فردی (بعنوان مثال ویرایش قالب سفارش ایمیل، تکمیل ایمیل و یا …) را توضیح بدیم. تا آن زمان اگر مشکلی در رابطه با این مقالع داشتید میتوانید از طریق بخش نظرات با ما درمیان بگذارید.
موفق باشید.









![آموزش ووکامرس:آموزش تصویری کار با ووکامرس فارسی [بخش دوم] 9 آموزش ووکامرس:آموزش تصویری کار با ووکامرس فارسی [بخش اول]](https://mrwp.ir/wp-content/uploads/2014/08/woocommerce-800x237.png)
