افزودن Schema به وردپرس
چگونه Schema Markup را به وردپرس اضافه کنیم ؟ افزودن اسکیما به وردپرس .
نحوه ارائه صفحات شما در نتیاج موتور جستجو نقش بسیار مهمی در میزان مصرف ترافیک سایت شما ایفا میکند.
اگر شما بازدیدکنندگان را درگیر نکنید وبسایت شما را نادیده میگیرند و به گزینه بعدی مراجعه میکنند.
خوشبختانه راه های زیادی برای بهبود توضیحات متا وجود دارد.
برای مثال:
با افزودن Schema به وردپرس ( افزودن اسکیما به وردپرس ) میتوانید توضیحات ساده را به خلاصه مهم مطلب (Rich Snippets) تبدیل کنید.
در این مقاله قصد داریم بدانیم:
Schema چیست؟
Schema Markup چیست؟
و چند مثال از نحوه کارکرد Schema Markup بزنیم.
سپس دو روش برای افزودن Schema به وردپرس آموزش میدهیم.
معرفی Schema Markup (چرا باید از اسکیما مارک آپ استفاده کرد؟)
Schema Markup نوعی از کد است. با افزودن Schema به وردپرس به موتور های جستجو کمک کنید تا بهتر محتوای صفحات شما را بشناسند. به عبارت دیگر Schema Markup توضیحات متای معمولی شما را به خلاصه مهم مطالب (Rich Snippets) تبدیل میکند.
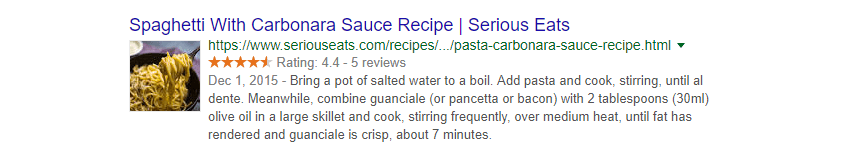
فرض کنید شما یک نویسنده در زمینه آموزش تهیه غذا در وبسایت وردپرسی خود هستید. راه استاندارد استفاده از توضیحات متای معمول است که در نتیجه سرچ گوگل به صورت زیر ظاهر میشود.
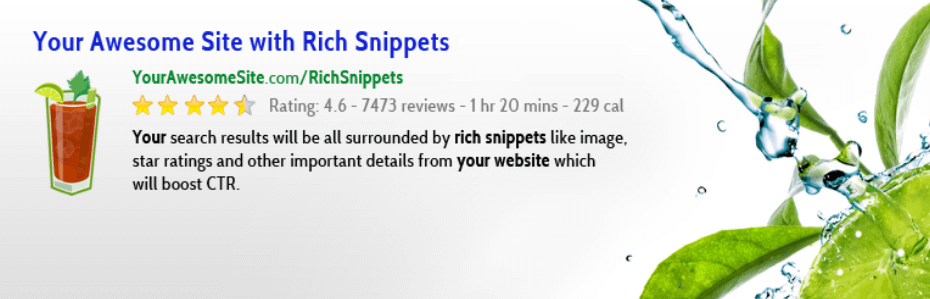
با افزودن Schema به وردپرس آن را به یک Rich Snippet تبدیل میکنید تا نتیجه به صورت زیر ظاهر شود.
برای افزودن Schema به وردپرس باید Markup اضافه کنید یا اینکه میتوانید با اضافه کردن افزونه این قابلیت را فراهم کنید. راه دیگر افزودن اسکیما به وردپرس افزودن کد مورد نیاز به صورت دستی با استفاده از microdata , RDFa , JSON-DL است.
افزودن اسکیما به وردپرس و اضافه کردن Rich Snippets به صفحات شما ساده به نظر میرسد اما فواید زیادی دارد. Rich Snippet اول از همه باعث میشود صفحات شما در نتایج جستجو قد علم کنند تا کلیک های بیشتری بگیرید. دوم اینکه حدود 600 نوع Schema برای استفاده وجود دارد بنانبراین مهم نیست محتوای شما چه چیزی باشد. میتوانید Markup که مربوط به محتوای صفحه شماست را انتخاب کنید.
با Schema Markup چکاری میتوانید بکنید؟
همانطور که گفتیم صدها نوع اسکیما وجود دارد که شما میتوانید متناسب با نیازتان از آنها استفاده کنید. قبل تر توضیح دادیم که چطور میتوان از اسکیما برای محتوای تهیه غذا استفاده کرد. حال به بررسی برخی محتواهای دیگر میپردازیم.
انواع اسکیما
Schema Markup مقاله
درصورتی که محتوای صفحه ما مقاله ای باشد و از Schema نوع مقاله استفاده کنیم. عناصری مثل تصاویر و نام نویسنده در توضیحات متا افزوده میشود. مانند عکس زیر :
اسکیما محصول
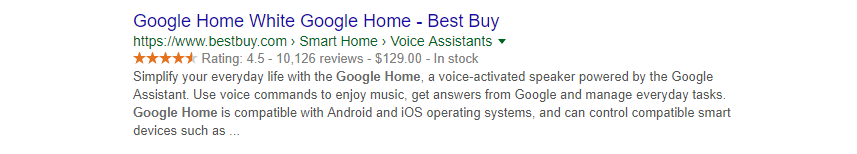
بسیاری از وبسایت ها تمرکز دارند بر بررسی محصولات یا سرویس هایشان و امتیاز دهی به آنها. در صورتی که Schema نوع محصول استفاده شود، نتیجه جستجو گوگل به صورت زیر است.
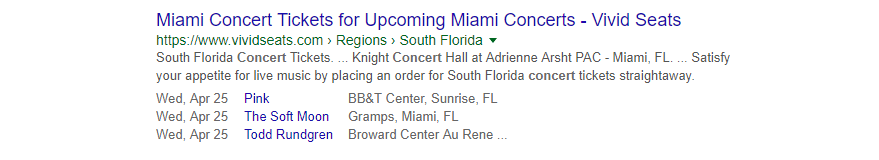
نشانه گذاری رویداد
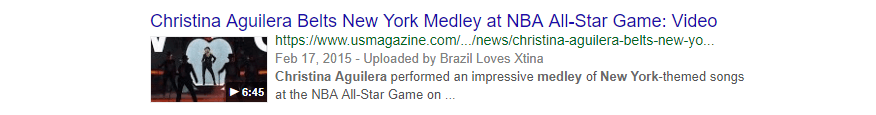
یکی دیگر از انواع Schema رویداد است که برای محتویات رویدادی استفاده میشود. در این نوع عناصری مثل تاریخ، زمان، موقعیت مکانی و اطلاعاتی که مردم باید به آنها دسترسی داشته باشند.
آموزش افزودن Schema به وردپرس ( افزودن اسکیما به وردپرس )
با افزونه
برای افزودن Schema در وردپرس میتوانید از افزونه استفاده کنید یا به صورت دستی آن را انجام دهید. در ادامه به آموزش هر دو روش میپردازیم.
استفاده همه امکانات یکجا با افزونه All In One Schema Rich Snippets
افزونه All In One Schema Rich Snippets به شما این امکان را میدهد تا سایت خود را بدون کد زدن Markup کنید.
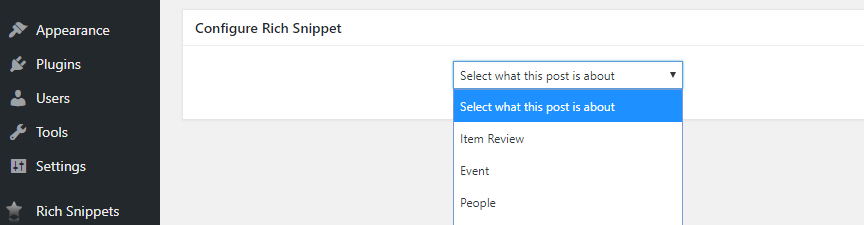
اولین بار که شما افزونه را فعال میکنید ابزارکی زیر ویرایشگر وردپرس نمایش داده میشود. برای شروع فقط کافیست نوع محتوای نوشته خود را انتخاب کنید:
با توجه به انتخاب شما فیلد هایی نمایش داده میشود که میتوانید با پر کردن آن ها متای Rich Snippet ایجاد کنید. متاسفانه این افزونه پیش نمایش ندارد و برای دیدن نتیجه باید نوشته یا صفحه را منتشر کنید. برای بررسی خطاهای نوشته یا صفحه ای که Schema در آن به کار برده اید باید آن را منتشر کرده و از Google’s Structured Data Testing Tool استفاده کنید.
بدون افزونه
اگر شما کاربر حرفه ای هستید و میخواهید کنترل بیشتری بر روی Markup صفحات داشته باشید، از فیلدهای سفارشی برای دستی افزودن Schema به وردپرس استفاده کنید.
افزودن Schema به وردپرس به صورت دستی قابلیت استفاده از کلاس هایی که در افزونه در دسترس نیستند را نیز فراهم میسازد.
افزودن Schema به وردپرس با فیلد سفارشی (زمینه دلخواه)
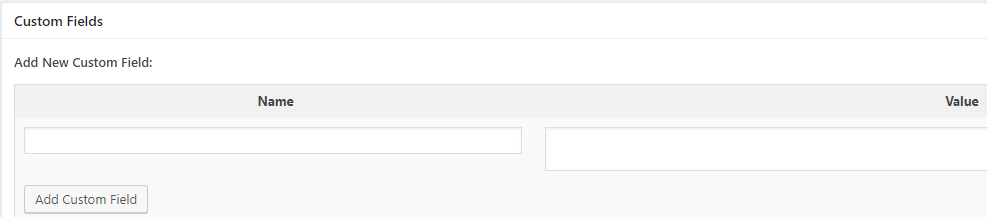
برای شروع، ویرایشگر صفحه یا نوشته ای که میخواهید مارک آپ کنید را باز کنید بر روی تب امکانات صفحه در بالای صفحه نمایش کلیک کنید. شما میتوانید انتخاب کنید که کدام ابزارک در ویرایشگر وردپرس نمایش داده شود. زمینه دلخواه را به ویرایشگر وردپرس اضافه کنید تا ابزارک زیر ویرایشگر نمایش داده شود:
باید یک زمینه دلخواه بسازید پس یک نام برای آن انتخاب کنید.
در فیلد مقدار کد های Schema را وارد کنید نمونه ای از این کد (JSON-DL) :
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Event”,
“location”: {
“@type”: “Place”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Denver”,
“addressRegion”: “CO”,
“postalCode”: “80209”,
“streetAddress”: “7 S. Broadway”
},
“name”: “The Hi-Dive”
},
“name”: “SOLD OUT! Typhoon with Radiation City”,
“offers”: {
“@type”: “Offer”,
“availability”: “http://schema.org/SoldOut”,
“price”: “13.00”,
“priceCurrency”: “USD”,
“url”: “http://www.ticketfly.com/purchase/309433”
},
“startDate”: “2018-09-14T21:30”
}
</script>
این قطعه کد نمونه ای است که شامل اطلاعاتی که باید اطلاعات خودتان را در آن جایگزین کنید. وقتی کد آماده شد فیلد سفارشی را اضافه کنید اطلاعات برای اضافه شدن به محتوا آماده هستند.
اضافه کردن Schema به محتوا
در مرحله بعدی باید آن را پیکربندی و بارگذاری کنید. پس سرور FTP را باز کنید. به مسیر پوسته بروید و فایل header.php را برای ویرایش باز کنید. (میتوانید از طریق ویرایشگر وردپرس هم انجام دهید) در این فایل به دنبال تگ <head> بگردید و درون آن قطعه کد زیر را جایگذاری کنید:
$schemamarkup = get_post_meta(get_the_ID(), ‘ nameofyourcustomfield ‘, true);
if(!empty($nameofyourcustomfield)) {
echo $ nameofyourcustomfield ;
}
این کد به پوسته فرزند میگوید اطلاعات فیلد سفارشی را در صورت وجود بارگذاری کند. اگر بخواهید Schema Markup را برای هر نوشته استفاده کنید باید فیلد سفارشی را در آن بارگذاری کنید. بدون این کد موتور های جستجو قادر نخواهند بود به Schema markup نوشته های شما دسترسی داشته باشد.
قبل از این که فایل را ذخیره کنید فراموش نکنید که نام فیلد سفارشی خود را به جای nameofyourcustomfield موجود در کد جایگذاری کنید.
نتیجه گیری
محتوای سایت شما مهم ترین فاکتور است، پس نحوه نمایش آن در نتایج جستجو نیز بسیار مهم است. برای فعال کردن Rich Snippet در محتوای شما Schema Markup به شما کمک خواهد کرد. همچنین باعث بالارفتن بازدید کنندگان و افزایش ترافیک سایت شما خواهد شد، فقط کافیست اسکیما را به محتوا بیافزایید.
برای افزودن Schema به وردپرس دو راه پیشنهاد میکنیم:
- استفاده از افزونه All In One Schema Rich Snippets
- استفاده از فیلد سفارشی (زمینه دلخواه) به صورت دستی












Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
سلام
زمانی که افزونه All In One Schema Rich Snippets را نصب میکنم خطا های گوگل وبمیتر بیشتری برام فرستاده میشه.علت چیه؟
در انجمن سایت مشکلات خودتون رو مطرح کنید.
امتیاز بازدید کننده: ۵ ستاره