آموزش طراحی قالب وردپرس آشنایی با فتوشاپ
با سلام خدمت همه کاربران ، با قسمت آموزش طراحی قالب وردپرس در خدمت شما هستیم . قبل از اینکه ما طرحی رو بخواهیم طراحی کنیم باید با دو مورد آشنایی کافی داشته باشیم .
1-رنگ بندی مورد نظر برای طراحی قالب وردپرس
2- طرح پیشفرض و ذهنی ما
رنگ بندی مورد نظر برای طراحی قالب وردپرس
برای رنگ بندی ما سایت https://coolors.co/ به شما معرفی میکنیم ، میتونید رنگ های مورد نظر خودتون رو انتخاب کنید و برون بری کنید .

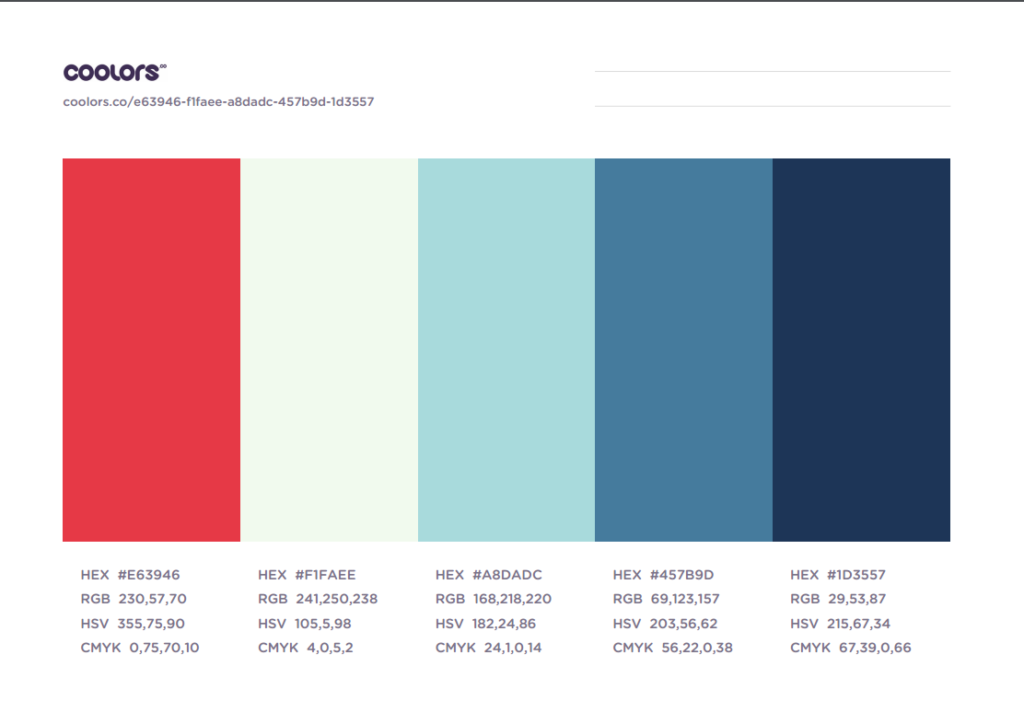
و رنگی که ما برای طراحی قالب وردپرس انتخاب کردیم بدین صورت است :

و اما در مورد فتوشاپ باید کمی صحبت کنیم .
پس از ساخت پروژه جدید در فتوشاپ که در آدرس زیر قادر به ساخت است :
FILE—> NEW
به سراغ رنگ کردن پس زمینه فایل میرویم که با کلید های ترکیبی ALT+BACKSPACE این کار انجام میشود .
و پس از آن طرحی را به صورت پیشفرض طراحی میکنیم تا طرح پیشفرض خود را داشته باشیم و قدم به قدم به طراحی قالب وردپرس خود بپردازیم .
برای توضیحات بیشتر در رابطه با آموزش طراحی قالب وردپرس آشنایی با فتوشاپ به ویدیو مراجعه کنید ، امیدوارم آموزش طراحی قالب وردپرس به زبان فارسی مفید واقع شده باشه .
منتظر نظرات ، پیشنهادات و انتقادات شما هستیم .





Visitor Rating: 5 Stars
Visitor Rating: 5 Stars